這幾天對於在 Web 產生 MS Office 文件有點好奇,想著手寫寫類似功能的網頁。
但是僅憑著 C# 和 .NET 小小…小…經驗,進行 Office 相關的開發顯得相當陌生。
身為一位業餘玩家…在 HTML 5 網頁用 Javascript 去寫這樣的功能還有很多未知困難要克服。
直接參考 MSDN 或 Google Docs 的 JS…有初步上的了解,但也叫人眼花撩亂…。
筆者現在還勉強算是 MS Offce 使用者,所以應該會先弄個 MS 相關的玩具出來再說。
在自由軟體界的 OOo 文件有空再去了解吧…。
以下示範了如何檢視 docx 檔 Open XML 的結構,其它簡報、試算文件雷同不多加贅述。
相關工具:【Open XML SDK 2.0 Productivity Tool】或【PSPad】
建立一份簡單的docx文件
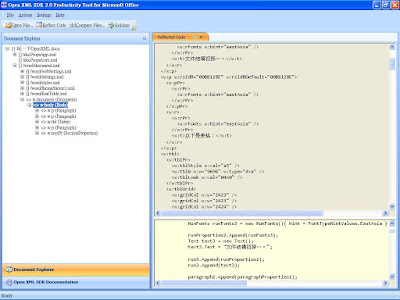
用微軟的 Open XML SDK 2.0 Productivity Tool 開出來看的畫面。
視窗左邊是整份 docx 文件的結構。
主要的內容都會在 Document.xml 裡面。
視窗右邊上半部是解析後的XML結構。
視窗右邊下半部示範 C# 程式碼可以產生相同的效果。
另類的查看方式
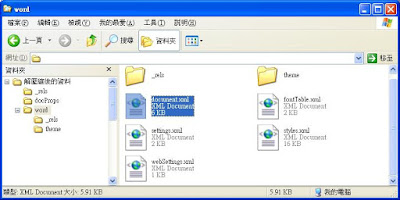
壓縮檔裡面的東西
進入Word資料夾
用 PSPad 開出來看的畫面
更深入得學習,從這裡可知道更多:
SDKs and References | Office Development
Welcome to the Open XML SDK 2.0 for Microsoft Office






沒有留言:
張貼留言